#013 CheckMCPS
During COVID-19 quarantine, I began to think about tools I could build to streamline the online school
experience for the coming fall. After talking with a friend, we decided to team up and create CheckMCPS, a
web app that
aggregates data from different online learning platforms, including Google Classroom and Canvas, as well
as our schools grade reporting software.
I specifically learned about and worked on:
- the frontend and backend of the online application
- Canvas Learning Management System Integration and API
- Grade Portal Interaction
- Using the Flask Framework to create a comprehensive user experience
- Employing the Flask-SQLAlchemy module to collect and record data from the students sources
- Using Django to generate pages
- AJAX and background HTML loading to refresh parts of the page.
My friend had limited time to work, so solely focused on the Google Classroom API, which he
got working and partially implemented.
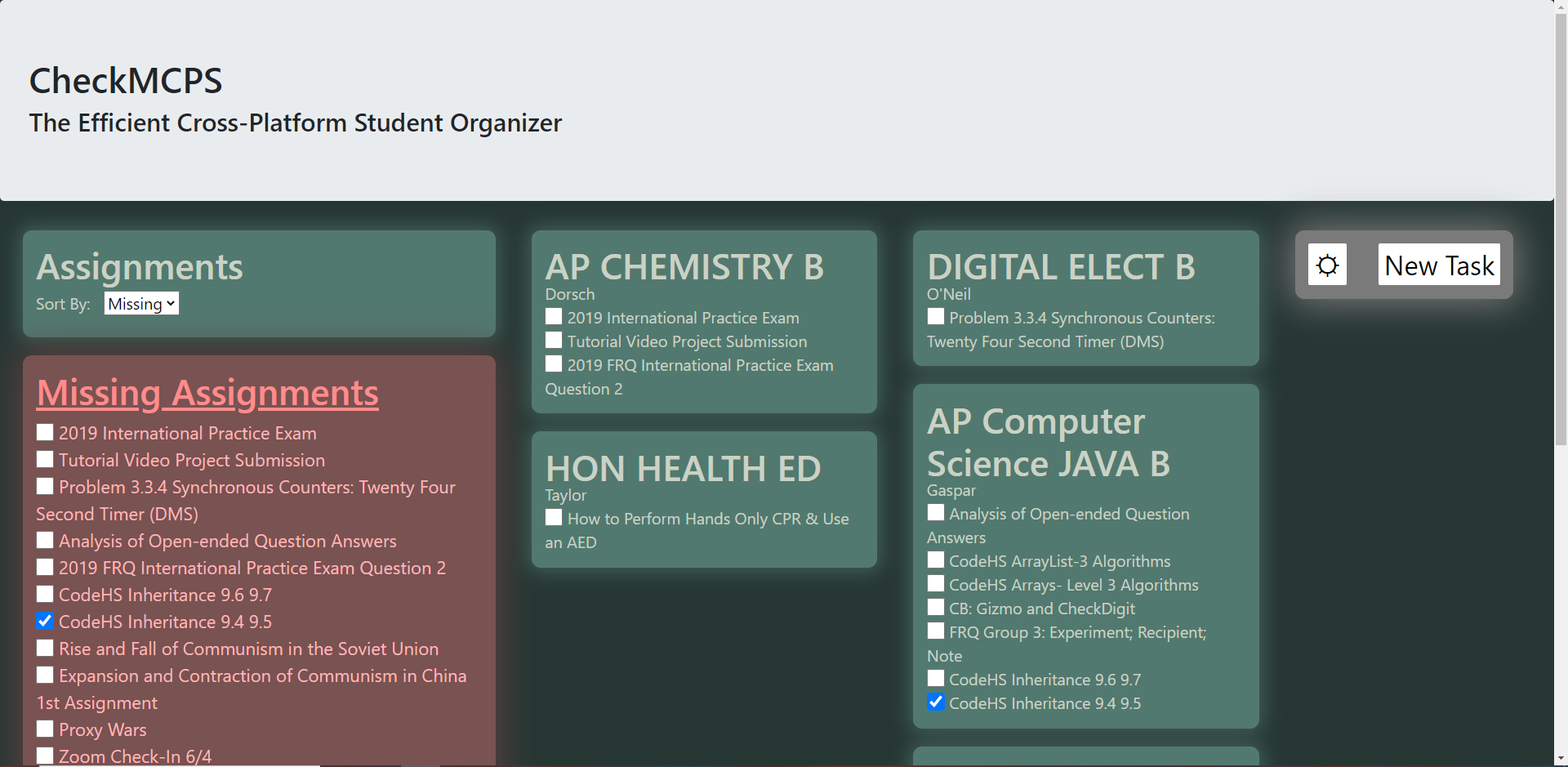
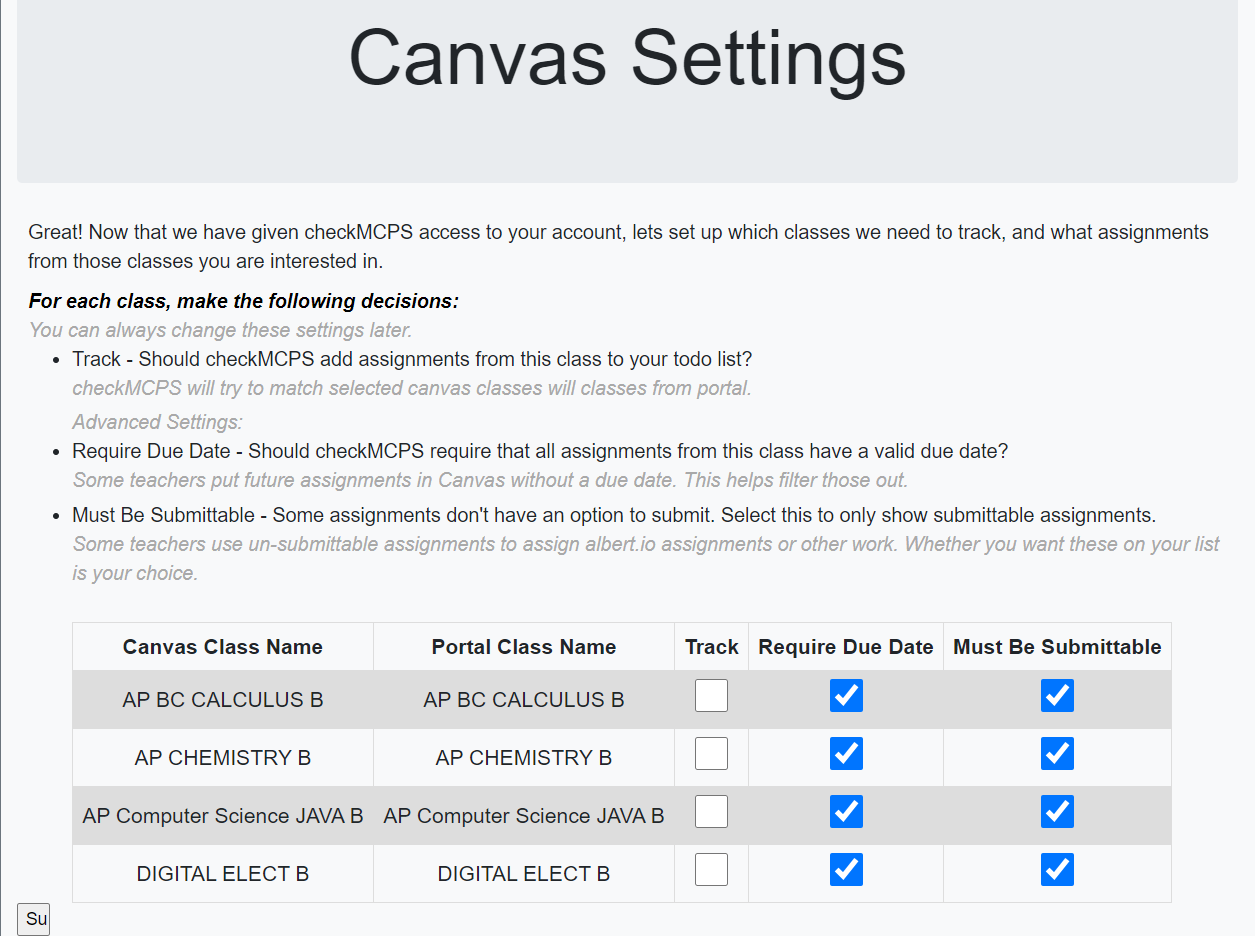
Although this section was still unpolished, the software allowed for custom tracking settings for each
class
from each source. This picture is during the sign-up process.
Sadly, as I was talking with the MCPS Office of Technology, attempting to arrange a secure way to allow CheckMCPS to be registered as a Canvas Client, they informed me that new software was going to be implemented over the summer that would solve the issues I intended to solve, rendering my webapp obsolete. After this the project was permanently put on hold.
Sadly, as I was talking with the MCPS Office of Technology, attempting to arrange a secure way to allow CheckMCPS to be registered as a Canvas Client, they informed me that new software was going to be implemented over the summer that would solve the issues I intended to solve, rendering my webapp obsolete. After this the project was permanently put on hold.
Even though the project concluded before I was able to publish my work online, I still learned a lot about the
Flask framework, javascript and AJAX, storing user data, operating a webserver.
Go To Top Guess what? I made this website! Check it and many of my other projects on my github.